GitHub Repo: AswinBarath/ju-query
Deployed Link: https://ju-query.web.app/
An Online QnA (Question and Answer) platform for students and faculties of Jain University.
- “JUQuery” web application is a deliverable for students and faculties of the university
incorporated with production-grade coding standards. - It is platform university students and faculties to provide complete information about
campus life from a student point of view, and academic information from university point of view. - It features a simple and attractive user interface for posting a query, giving an
answer to a query. - Students can register/ host any campus related events and also can take the feedback from
other students through this platform.
Table of content
- Demo
- Screenshots
- Technologies
- What’s unique in this Project
- System Design
- Contributors
- Developer instructions
- IEEE publication
Demo
Google OAuth & Homepage
- Google OAuth Login
- Asking Question on the platform
- Answer the question
Note: Due to the size of the gif file being huge, I recommend you visit the GitHub Repo: AswinBarath/ju-query to view the detailed – Google OAuth & Homepage Demo
Registration & Login

Facebook OAuth

Screenshots
Registration page

Home page

Add Query feature

Add Answer feature

Technologies




What’s unique in this Project
Functional programming using functional components

- Functional programming is a concept of creating pure functions for software logic
and depends only on the arguments passed to the function. - Functional programming is based more on expressions and declarations
rather than the statements. - JU Query incorporats functional programming using functional components
where we pass data as shared state through functional arguments.
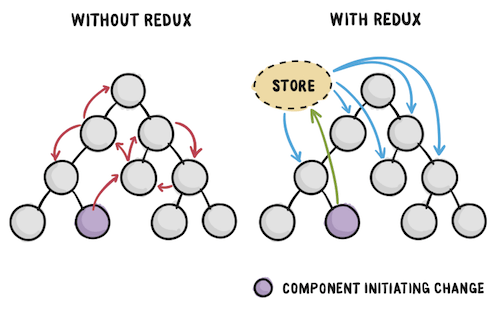
State management using Redux.js library

- Redux is a predictable state container that stores the state of the application in a store,
and each component can access any state that it needs from this store. - State management is essentially a way to facilitate communication and sharing of data
across components.

- It creates a tangible data structure to represent the state of the web app that we can read from
and write to. - JU Query manages the state of the platform event triggers such as user login/logout, show/hide popup,
user inputs to provide a user friendly experience.
Specific re-rendering using ReactDOM in React.js

- In React every UI part is a component, and each component has a state.
- React follows the observable pattern and listens for state changes.
- When the state of a component changes, React updates the virtual DOM tree.
- ReactDOM.render() controls the contents of the container node you pass in. Any existing
DOM elements inside are replaced when first called. Later calls use React’s DOM diffing
algorithm for efficient updates. - JU Query takes advantage of this React.js feature to re-render only those parts of the website
which require a refresh, saving a lot of data usage from the user experience with our
platform.
Secure API authentication using Firebase

- Firebase Authentication is an extensible token-based auth system and provides out-of-the box
integrations with the most common providers such as Google, Facebook, and Twitter,
among others. - JU Query takes leverage over this secure features of Firebase Authentication API to keep our users
secure and gain their trust over our platform’s user experience.
Real time fetching data using Firebase Firestore database

- Firestore features richer, faster queries and scales further which is very helpful.
- Real time fetching of data from backend and rendering data on front-end with a very low
latency which makes the user experience very effective. - JU Query uses these technologies and techniques along with testing each component of the
codebase locally and in production using in-built react-testing-library. - In JU Query, React components follows the separation of concern principle which is connected
together using Dependency injection and component re-rendering to make coding implementation
effective along with ease to extend and maintain in the future making it scalable and flexible. - This component structure provides the user with on-time delivery of update releases and
upgrades.
System Design
Architecture

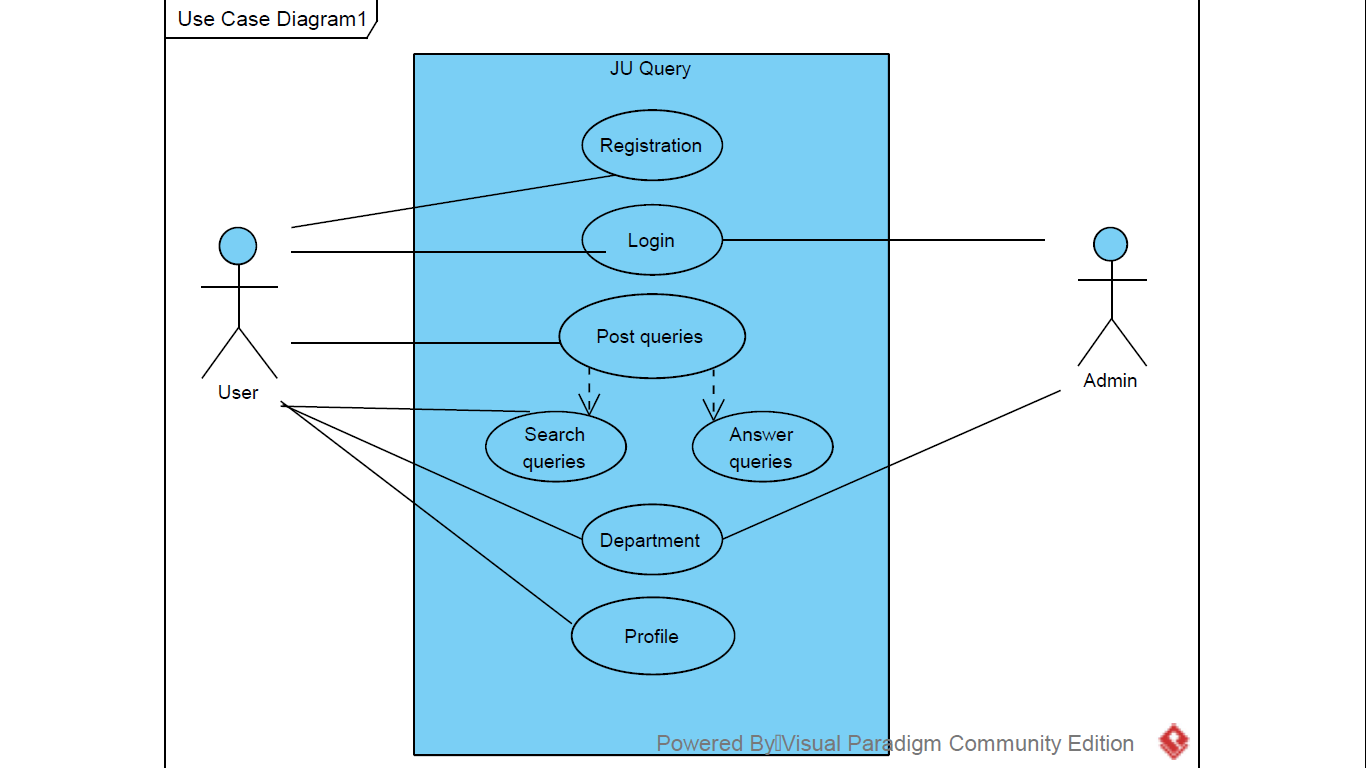
Use case diagram

JU Query Activity Diagram for User Side

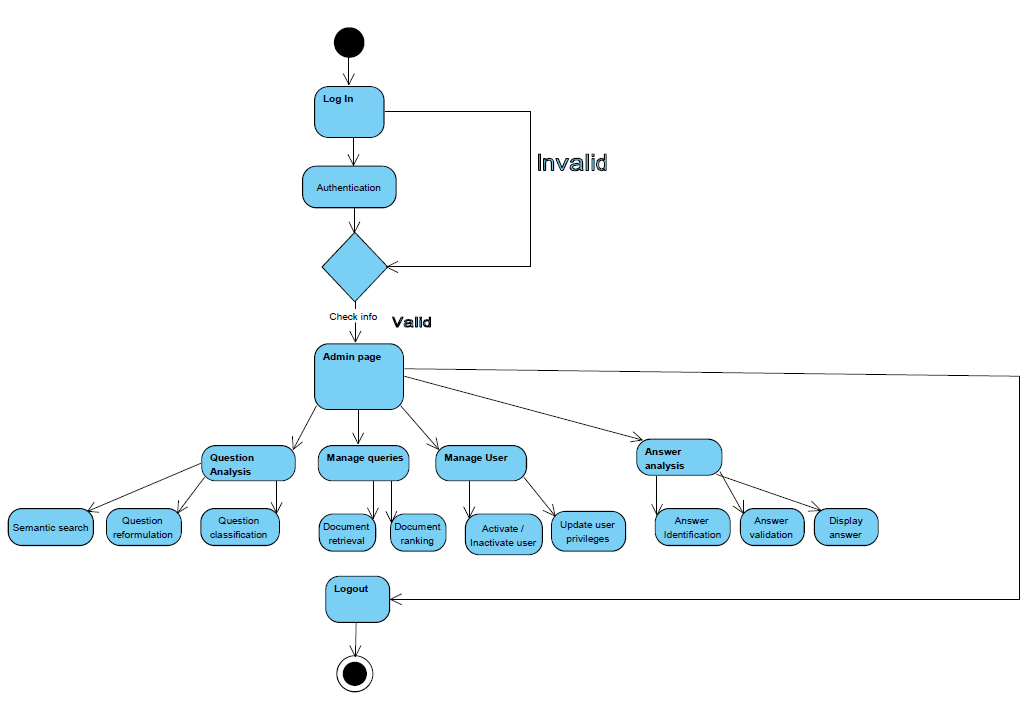
JU Query Activity Diagram for Admin Side

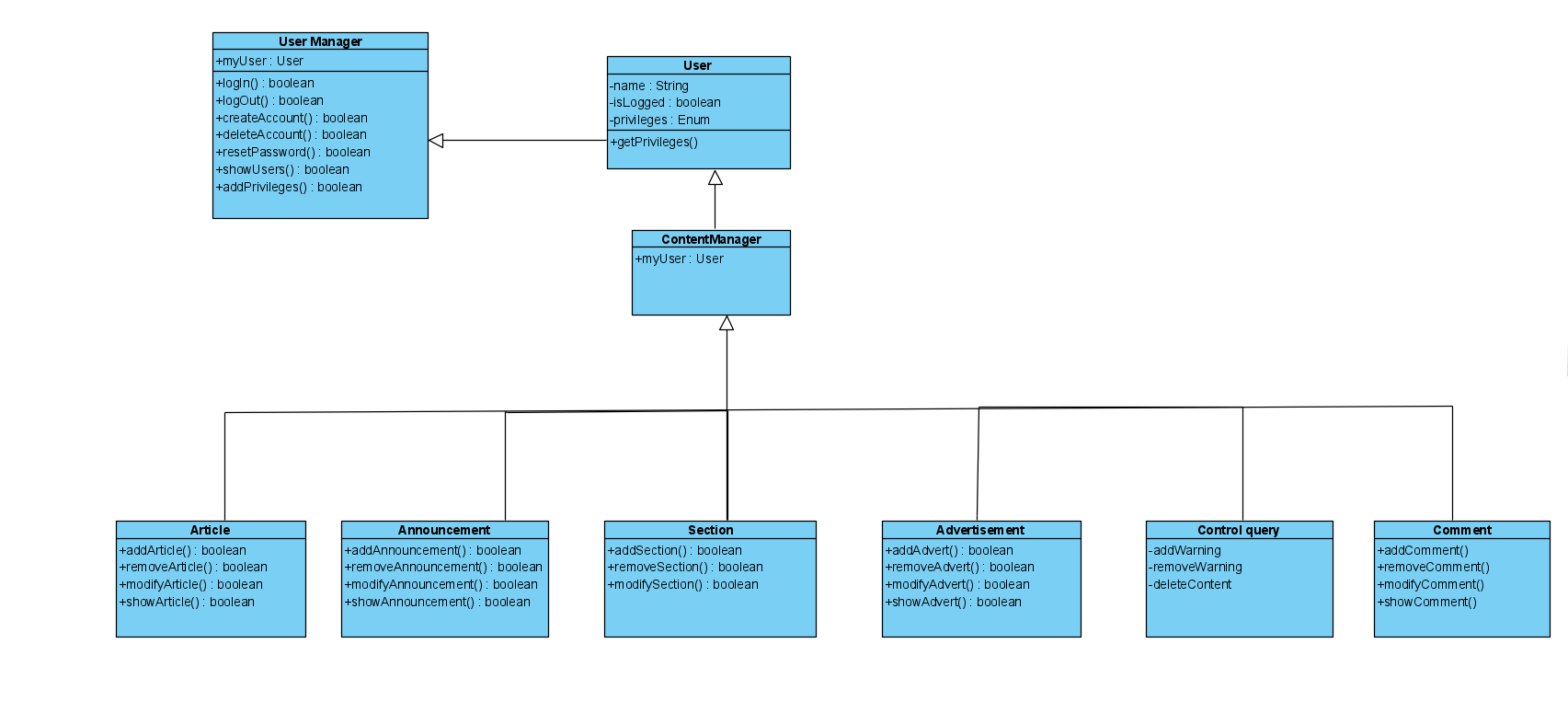
Class Diagram

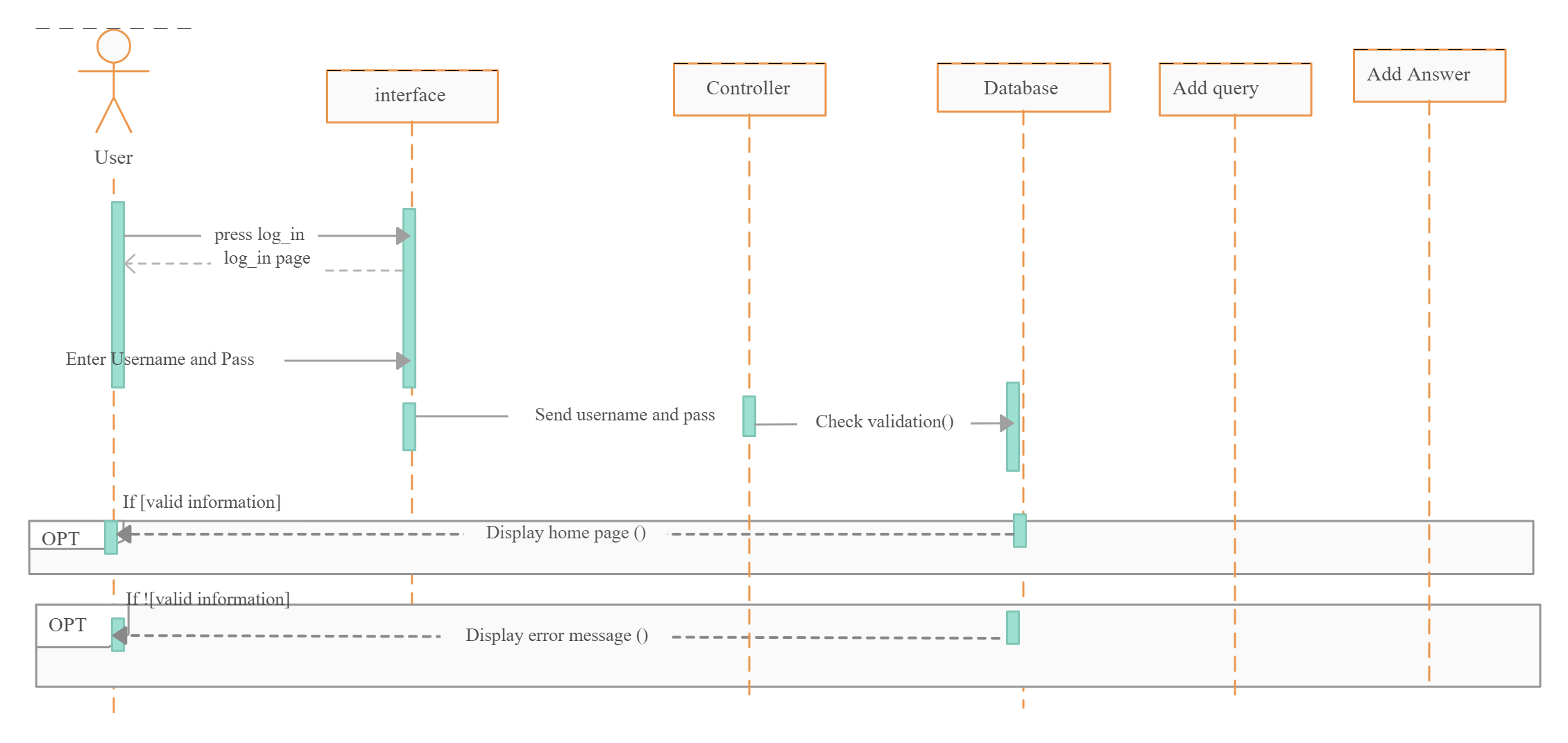
JU Query Sequence Diagram for User Side

JU Query Sequence Diagram for Admin Side

ER Diagram

Contributors
- T Aswin Barath https://github.com/AswinBarath
- Souvik kar https://github.com/souvik-21
- Sri Sarvesh https://github.com/SriSarveshA1
- Vyshnav Raj https://github.com/vyshnav99
- G Kishore https://github.com/gkrockz
IEEE publication
- This project has also been published as an IEEE paper titled JU QUERY – Web App for community based learning
- IEEE paper publication: https://ieeexplore.ieee.org/document/9917861
- We have also hosted the project over here: https://ju-query.web.app/
Who Am I?
I’m Aswin Barath, a Software Engineering Nerd who loves building Web Applications, now sharing my knowledge through Blogging during the busy time of my freelancing work life. Here’s the link to all of my socials categorized by platforms under one place: https://linktr.ee/AswinBarath
Thank you so much for reading my blog🙂.